テーブルを見栄え良く|TablePressに横スクロールを追加【WordPress】

WordPressでテーブルを作ろうとしたとき、
- 標準のテーブルは使い辛い
- グーテンベルクに慣れている
ということで、グーテンベルク(エディタ)でも操作が簡単なテーブル用のプラグイン[TablePress]を導入しました。
しかし・・・
実際にテーブルを使ってみると、文章の途中…しかも変なところで改行され、とても見栄えが悪い状態にw
「た、たしか横スクロールができるはずだ!」と思い、いろいろと調べてみました。
結果、横スクロールに対応させて、見栄えを良くすることができましたので、その方法について解説していきます。
テーブルを使ってみた
標準テーブルは微妙
元々使えるテーブルを使ってみましたが、グーテンベルクの操作だとなんか微妙……w
セルの一部分の色を変えたりがよくわからないなど、編集に苦戦しました。
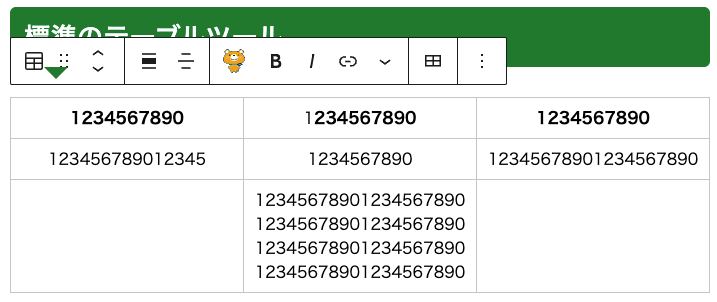
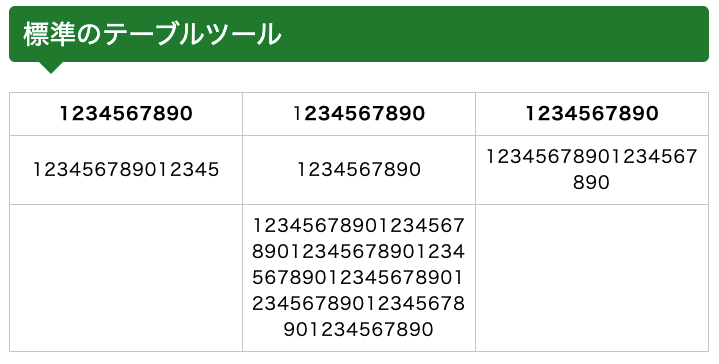
標準テーブルの編集画面&プレビュー
編集画面

プレビュー

クラッシックエディタでもテーブル作成を試したこともあるのですが、操作はやりにくかったなと記憶しています。

もっとオシャレに作りたいよなぁ〜🍆

上のテーブル内の文字には意味はない。気にしないでくれたまえ🍅
TablePressのほうが良かった
テーブルの使い方を調べていると、使い方説明の後に必ずと言っていいほど出てくるのがプラグインの[TablePress]。
TablePressプラグイン

インストールして使ってみたところ、少し苦戦しましたが、標準テーブルよりオシャレに作ることができました。

プラグインの導入方法と、横スクロールへの対応も解説します♪🍍
TablePress導入
導入方法
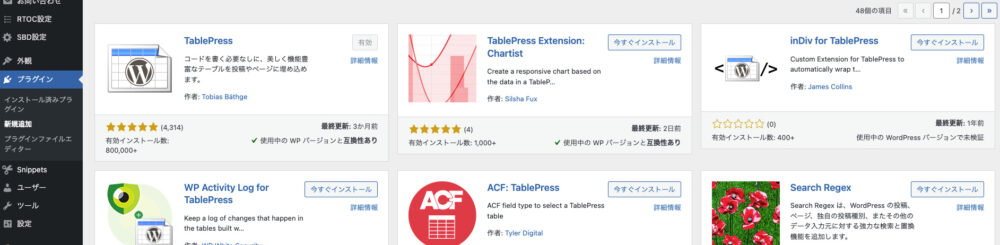
プラグイン追加画面

- プラグインで[TablePress]を検索
- インストールし
- 有効化

導入は簡単🥕
使い方
有効化すると「ダッシュボード」に[TablePress]が追加されます。
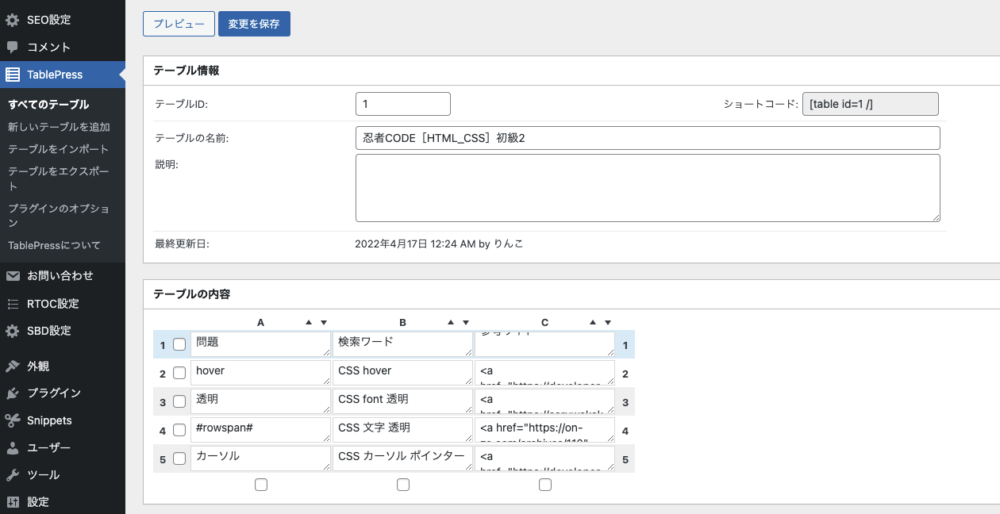
テーブル作成
[TablePress]を選択して、新規追加からテーブルを作成することができます。
- テーブル情報
- テーブルの内容
を任意に作成してください。

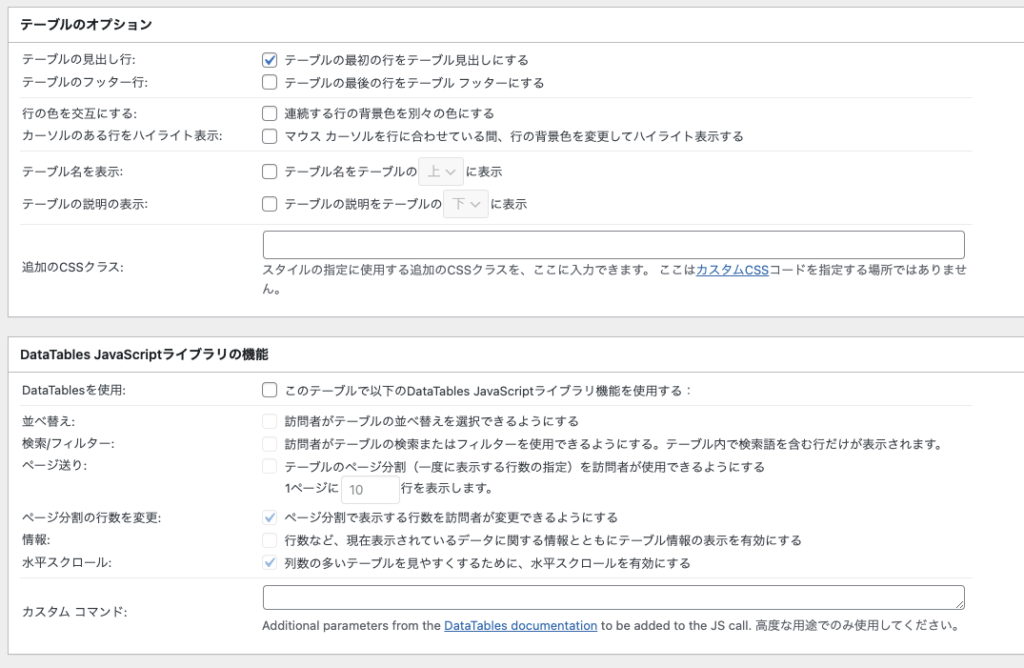
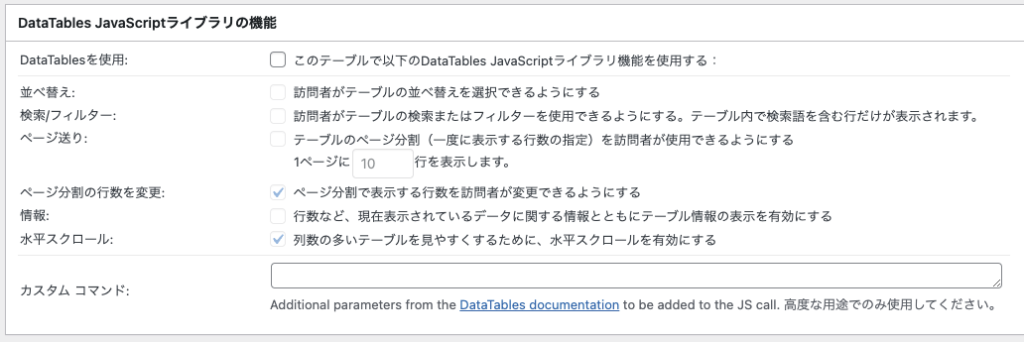
オプションの設定ですが、最初の行を見出しにする設定のみ入れています。
[DataTables使用]のチェックも外しました。

記事に入れる方法
テーブル情報欄の右上にあるショートコードを記事内に入れるだけでテーブルが追加できます。

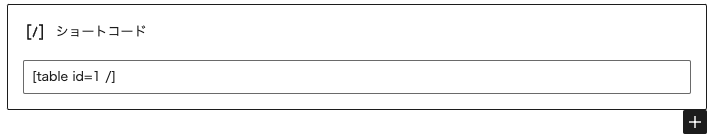
テーブルのショートコードをコピーし、記事内でショートコードを選んで入力するだけです。

記事プレビュー

作成時に文字を入力するくらいの労力ですが、そこそこオシャレにテーブルを作ることができます。

投稿画面外で作れるから、エディタに関係なく作ることができるね❗️

グーテンベルクが関係あるのはショートコード入力時のみなのか♪
難点
[TablePress]を使用してのテーブル作成は簡単でしたが、問題がひとつ発生しました。
それは、スタイル変更のコード(CSSなど)を追加しないと、”横スクロールやセル背景色を変えることができない”というものです。
スマホサイズだと見栄えの悪さが目立つ

スマホサイズで表示すると、改行され見栄えが悪くなってしまいます。
横幅からハミ出ないようにセルを調整しますので、横に長いテーブルの場合は見栄えが悪くなります。
水平スクロールをONにしても変化なし?

[列数の多いテーブルを見やすくするために、水平スクロールを有効にする]にチェックを入れ、ONにすることで解決を試みましたが、3列では表示に変化はありませんでした。
コード追記で見栄え改善
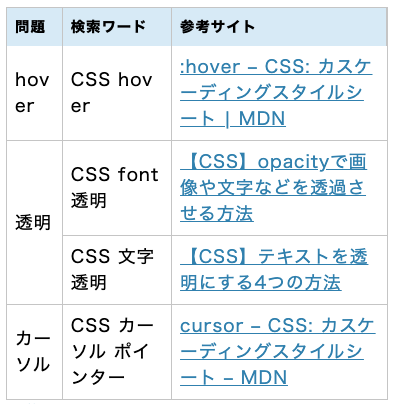
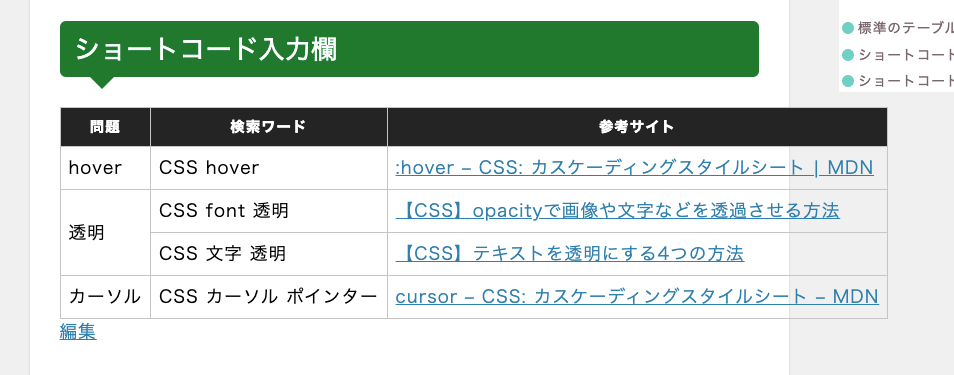
後述しますが、コードの追記で下記テーブルが作成できました。
PCでのプレビュー

スマホでのプレビュー


見出しの色を変更し、スクロールに対応させたよ🎃
TablePress横スクロール対応方法

CSSを追記して横スクロールさせて、見栄えを良くしていきたいと思う❗️
横スクロール追加方法
[TablePress]でテーブルに横スクロールを追加させるには、下記2箇所にコードを追加する必要があります。
コード追加場所
- [TablePress]プラグインのオプション
- 記事入力時のショートコード
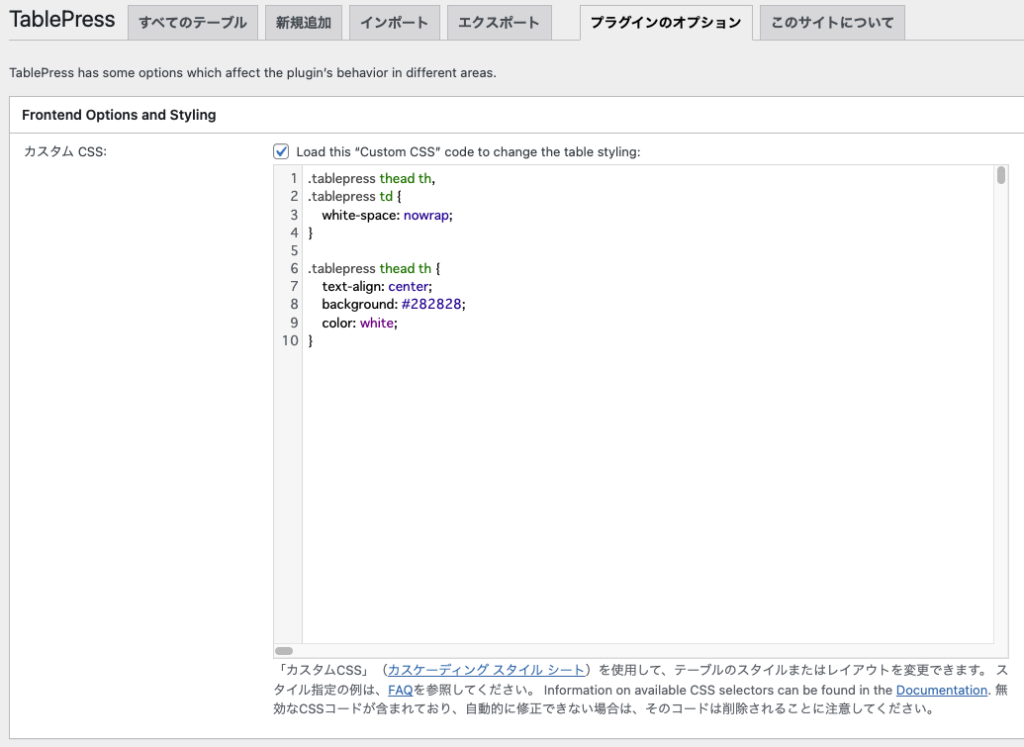
[TablePress]プラグインのオプション
ダッシュボードの[TablePress]を選択し、[プラグインのオプション]から[カスタムCSS]に下記コードを入力してください。
/* テーブルのオプションに入力し、改行を防止する */
.tablepress thead th,
.tablepress td {
white-space: nowrap;
}このコードを入力することで、テーブル各セルの改行を防ぐことができます。

コードを入力したら、保存を押して完了です。
上図カスタムCSSの下部分の説明です。
/* 見出しのを装飾 */
.tablepress thead th {
text-align: center;
background: #282828;
color: white;
}このコードは、見出しの「色・背景・文字の中央揃え」を指定するためのコードです。
記事入力時のショートコード
[プラグインのオプション]にコードを追加するだけでは、横スクロールはされません。あと1歩です。

[プラグインのオプション]にはスクロールをさせるコードを入力していないため、横スクロールはされません。
横スクロールの設定は、記事内に[TablePress]で作成したテーブルのショートコードを追加するときに行います。
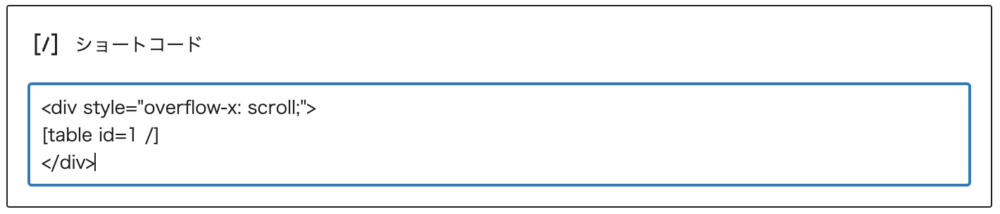
ショートコードの入力方法

ショートコードの周りにコードを入れることにより、横スクロールに対応します。
コピペ用にコードを載せておきますので、ご活用ください。
<!-- ショートコードに横スクロール追加 -->
<div style="overflow-x: scroll;">
[table “” not found /]
</div>※ [table “” not found /]の部分は、テーブルのショートコードを入力してください。
検討を祈る❗️
コードの解説
改行させない
- tablepress ▶︎ TablePressを指定
- thead ▶︎ ヘッダー部分
- th ▶︎ 見出し
- td ▶︎ 内容(見出し以外のセル)
- white-space: nowrap; ▶︎ 改行しない
- 参考サイト
- *テーブル要素(table、tr、th、td、caption、thead、tbody、tfoot、col、colgroup)の仕様と使い方
*white-spaceとは|コーディングのプロが作るCSS辞典
横スクロール
- <div style=”○○○”>文章など</div> ▶︎ HTMLで装飾コードを入れる
- overflow-x: scroll; ▶︎ 横軸に収まらないときにスクロールさせる

意図的に改行させないことで、テーブルがサイト幅に収まらなくなります。

サイト幅に収まらないところをoverflowで調整してみました❗️
まとめ
WordPressでテーブルを使うため、操作のしやすい[TablePress]を導入しましたが苦戦。見栄えが悪かったので、横スクロールに対応させた方法について解説しました。
テーブルを使ってみた
- 標準テーブルより[TablePress]のほうが見栄え良く簡単にテーブルが作成できる
TablePress導入
- TablePress導入方法
- 簡単な使い方説明
- 記事に入れる方法説明
- 難点
TablePress横スクロール対応方法
- プラグインのオプション設定
- ショートコードの入力方法
コードの解説
同じようなことで困ってる方の力になれればと思います。
りんこ(@rinco_style21)でした!