多くの人が使用しているテキストエディタ、『Visual Studio Code(通称:VSCode)」を『日本語化』するための設定方法について解説していきます。
初期設定では英語表記されていますが、簡単に『日本語化』することが可能です。
- 拡張機能をインストール
- VSCodeエディタを再起動
上記2点を行うだけで『日本語化』することができます。
では、設定方法の詳細について解説を始める❗️
設定方法の詳細
前述しましたが[VSCode]の『日本語化』は、拡張機能をインストール、エディタの再起動だけで完了します。
ただし、『日本語化』拡張機能のインストール方法は何パターンかあり、今回は、
- 拡張機能を開いてインストール
- 右下ポップアップからインストール
の2パターンをご紹介します。
拡張機能インストール方法
① 拡張機能を開いてからインストール
まずは、拡張機能を開いてからのインストール方法をご紹介します。
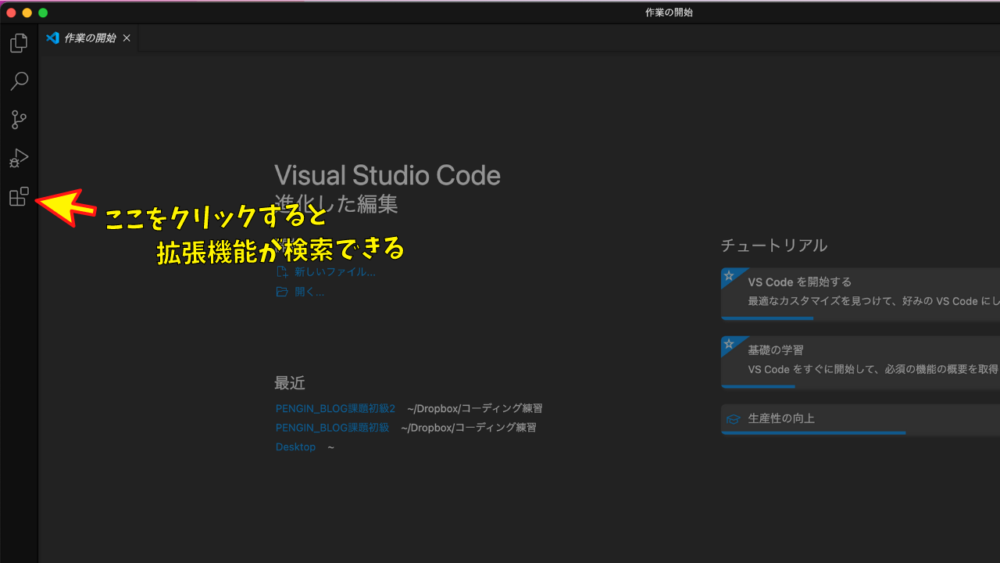
サイドバーより拡張機能を開く

VSCode画面左側にあるアイコン(四角4つ)をクリックする。
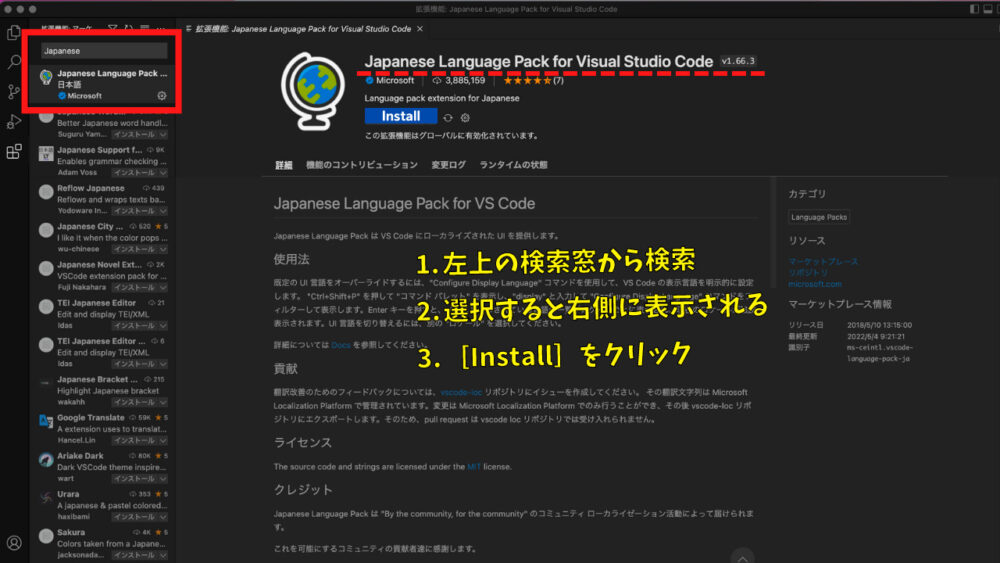
検索 → インストール

左上の検索窓に[Japanese Language Pack for Visual Studio Code]と入力。
出てきた拡張機能を選択すると、右画面に表示されるので[Install]をクリックする。
[Install]後は再起動が必要であり、右下のポップアップに[Restart]ボタンが表示されるので、クリックしてVSCodeを再起動させる。
(再起動後に)VSCodeエディタが立上がり、日本語になっていれば完了です。
拡張機能の検索は、[Japanese]だけの入力でも出てきたよ✨
コピペして「検索」で楽ちんだね♪
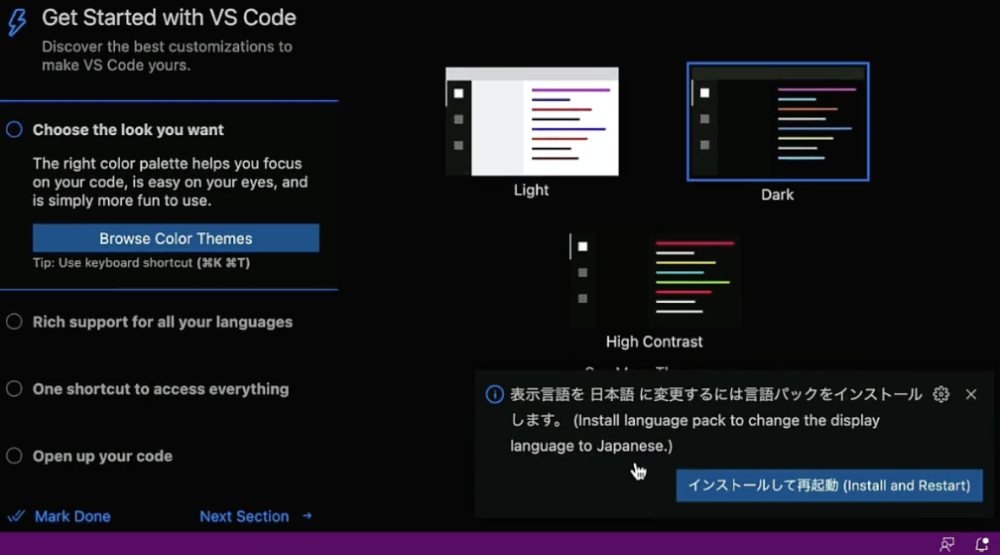
② 右下ポップアウトより実行
続いて、右下のポップアップ表示から実行する方法をご紹介します。
VSCodeダウンロード後の起動で、右下ポップアウトに[インストールして再起動]のボタンが出ている場合は、ボタンクリックのみで『日本語化』が完了します。
出典:ドットインストール–#07 VS Codeエディタの外観を変えよう
右下のボタンをクリック後は再起動が始まると思いますので、VSCodeエディタが立上がれば『日本語化』が完了していると思います。
こちらの『日本語化』のやり方については、ドットインストールの無料会員で視聴できる動画にて説明されています。
気になる方は動画にGo!👉 #07 VS Codeエディタの外観を変えよう(Mac版)
Windows版の説明もあるよ✨
まとめ
今回の記事では、『Visual Studio Code(通称:VSCode)」を『日本語化』するための設定方法について解説しました。
設定方法
- 拡張機能をインストール
- VSCodeを再起動
拡張機能インストール方法
2パターンあり
- 拡張機能を開いてインストール
- 右下ポップアップからインストール
『日本語化』拡張機能のインストール方法は、どちらのパターンでも簡単に導入できると思います。
まだ日本語化されてない方や、苦戦されている方の参考になれば嬉しいです。
りんこ(@rinco_style21)でした!

















 出典:
出典: